Judul:
Software: Adobe Illustrator
Lama Pengerjaan: - Jam
Level: Menengah
Sumber: Design Tutsplus
File Bahan: -
Gunakan Ellipse Tool (L), gambarkan oval. Dalam gambar dibawah, Anda sanggup melihat warna isi yang diperlukan. Untuk memberi kepala bentuk yang tidak biasa, pergi ke Effect > Warp > Inflate. Masukan Angka menyerupai pada panel Option dibawah.
Dalam Jendela obrolan yang muncul, pilih Vertical, Angle: 90 derajat dan tekan Copy. Voila! Kita punya dua indera pendengaran sekarang.
Gunakan Rectangle Tool (M), gambarkan persegi dibawah kepala. Sementara masih terseleksi, pergi ke Effect > Warp > Arc Lower dan masukan nilai sesuai Option dibawah.
Sementara menahan tombol Shift dan Alt, pindahkan mata ini ke kanan. Anda akan mendapat salinannya untuk melengkapi mata. Untuk kenyamanan Anda, kelompokan mata (Klik kanan > Group).
Dalam jendela obrolan baru, pilih vertical, Angle 90 derajat dan tekan Copy. Sekarang kita seharusnya mempunyai dua buah alis.
Set mata di gambar 3 dibentuk dengan memakai alis, untuk pertanda bagaimana mata Anda ketika tertutup ketika tertawa keras.
Mari buat elips, lalu, gunakan Convert Anchor Point Tool (Shift + C), buat Anchor point sisi kiri dan kanan menjadi tajam. Pilih Anchor point atas dan bawah (dengan Direct Selection Tool (A)) dan gearakan kebawah dengan arah bawah di keyboard.
Dengan menggerakan handles dari Anchor point pada mulut, Anda sanggup menciptakan aneka macam variasi verbal berbeda. Anda juga sanggup hanya menggambar elips kecil menyerupai gambar yang terakhir, untuk pertanda verbal menyanyi atau terkejut.
Kita akan memakai Warp Tool (Shift + R) pada gaya rambut kita. Tapi pertama, kita ingin menciptakan sebuah elips coklat dibelakang kepala dan satu elips di kening, kedua elemen inilah yang akan dipakai untuk ditarik atau menciptakan gaya rambut.
Klik dua kali pada Warp Tool (Shift + R). Isi option menyerupai pada gambar. Gambar panah digambar pertanda bagaimana menggerakan mouse Anda.
Ini sangat penting untuk menentukan obyek sebelum Anda memakai Warp Tool, jikalau tidak Anda akan membuatkan obyek di sekitarnya.
Pilih salah satu persegi dan pergi ke Effect > Warp > Arc. Isi option menyerupai yang Anda lihat dibawah. Kedua persegi mempunyai option yang sama. Lebarkan persegi: Object > Expand Appearance.
Gambar sebuah persegi dengan warna terserah dan tempatkan menyerupai pada gambar dibawah, menutupi bab bawah persegi. Kita akan menggunakannya sebagai pemotong. Tetap seleksi, buat salinannya (Ctrl + C, Ctrl + F).
Jiplak baju sebelumnya dan buat salinan bab dada (bukan kerah, bukan lengan) di depan (Ctrl + C, Ctrl + F). Terapkan warna kontras. Lalu gambarkan sebuah segitiga (Tanpa warna isi, warna garis terserah) gunakan Polygon Tool dan tempatkan diatas, ini akan menciptakan sebuah gaya V-Neck. Tambahkan dua elips memakai Ellipse Tool (L), ini akan menciptakan potongan tambahan pada rompi kita. Pilih kedua Elips, segitiga, dan kontraskan bab dada, kemudian tekan Minus Front dalam Pathfinder.
Untuk anak laki-laki gagah - penyanyi, kita akan menambahkan dasi kupu-kupu. Gunakan Polygon Tool untuk menciptakan sebuah segitiga. Setelah membuatnya agak menyempit, putar ke kanan. Gunakan Reflect Tool (O), buat sebuah salinan vertikalnya. Tempatkan sebuah elips kecil diantara dua segitiga tersebut untuk menciptakan ikatan dasi. Mari kita coba padanya!
Setelah Anda menciptakan lingkaran, letakan sebuah segi lima (gunakan Polygon Tool) ditengah tengahnya. Lalu beri warna menyerupai warna garis. Gunakan Line Segment Tool (\), Gambarkan garis dari setiap titik Polygon menuju batas lingkaran. Tambahkan lima buah Segi Lima lagi (Tanpa warna garis, dengan warna isi gelap) menyerupai yang terlihat pada gambar.
Pilih bulat yang Anda buat di awal langkah, dan buat salinannya (Ctrl + C, Ctrl + F). Lalu pilih salah satu segi lima yang menutupi lingkaran. Tekan Interselect pada Pathfinder. Buat salinan bulat diatasnya sekali lagi, pilih segilima ke tiga dan ya lanjutkan sampai kelima segi lima tersebut menutupi bola.
Gunakan Ellipse Tool (L) untuk menciptakan lingkaran. Ini perlu mempunyai garis hitam dan warna isi hitam dengan cahaya lembut. Berhati-hati dengan Transparansi: sehabis Anda menciptakan bulat dengan garis dan isi warna hitam, pergi ke panel Appearance, pilih Fill kemudian terapkan Soft Light pada panel Transparency. Tahan tombol Shift dan Alt bersamaan, dan pindahkan beling ke kanan. Anda gres saja menciptakan salinannya.
Gunakan Pencil Tool (N) dengan garis hitam tipis dan tanpa isi untuk menciptakan bingkai beling mata.
Buat persegi panjang (tanpa garis, berisi warna hitam) untuk menciptakan gagang beling mata (lihat gambar 2). Gunakan Reflect Tool (O) untuk menciptakan sisi lainnya. Biar si anak mencobanya!
Gambar bulat memakai Ellipse Tool (L) dengan tanpa isi dan warna garis sesuka Anda. Ambil Scissors Tool (C) dan klik sisi kiri dan kanan anchor point bulat tersebut. Hapus bab yang tidak perlu, dan Anda akan mendapat setengah lingkaran.
Sementara masih terseleksi, buat salinan di depannya, dan pada panel Stroke, buat garis ini lebih tipis. Juga centang Round Cap pada panel Stroke. Ambil Scissor Tool (C) lagi dan hapus bab yang tidak diharapkan yang ditandai pada gambar dibawah. Anda gres saja mendapat headband dari Headphone.
Gambarkan Elipse menyerupai gambar 2. Hapus warna garis dan atur warna isi. Tambahkan persegi tumpul memakai Rounded Rectangle Tool. Tempatkan kedua bidang tersebut pada Headband. Gunakan Reflect Tool (O), buat cerminan dari peredam kiri untuk mendapat sisi kanannya. Mari berika Headphone tersebut pada si anak!
Gambarkan sebuah persegi berisi warna biru, dengan ukuran tinggi dan lebar 600px. Lalu gambar lima persegi yang lebih gelap secara vertikal. Tinggalkan sisi kanan kosong, Anda akan menempatkan aksara lengkap di situ.
Beri nama setiap persegi yang gelap memakai Type Tool (T). Teks Anda mungkin berwarna hitam, jadi Anda sanggup menggantinya dengan warna pilihan Anda.
Untuk mempelajari aneka macam perbedaan wajah aksara pria, wanita, tua, atau lebih muda, sanggup Anda lihat pada Tutorial Menggambar Bentuk Wajah Kartun. Dan jangan lupa untuk upload hasil karya Anda dikolom komentar, pastinya akan sangat menarik.
Membuat Karakter Kit
Oleh: Nataliya DolotkoSoftware: Adobe Illustrator
Lama Pengerjaan: - Jam
Level: Menengah
Sumber: Design Tutsplus
File Bahan: -
Intro:
Tutorial Membuat Karakter Kit memakai Adobe Illustrator ini cukup unik, tidak menyerupai tutorial lainnya yang kita lakukan sebelumnya, yang satu ini lebih menyerupai permainan. Pertama kita akan menciptakan elemen berbeda dari design aksara dari garukan, dan kemudian kita akan memakai elemen ini untuk menciptakan aksara berbeda. Saya yakin Anda akan sangat bersenang-senang mengkombinasikan bab berbeda bersama dan mengalami kegembiraan dalam menciptakan aneka macam karakter.
Envato Market yaitu kawasan yang baik dimana Anda sanggup menemukan banyak aksara kit dan dimana Anda selalu sanggup menemukan inspirasi. Saya akan mengajak Anda dalam rahasia: Itulah kawasan dimana saya mendapat wangsit untuk menulis tutorial ini untuk Anda.
Mari kita mulai!1. Menggambarkan Kepala
Langkah 1
Setelah membuka Adobe Illustrator dan menciptakan dokumen gres ukuran 600 x 600 px, kita akan mulai dengan menggambar kepala, yang akan sama untuk semua karakter.Gunakan Ellipse Tool (L), gambarkan oval. Dalam gambar dibawah, Anda sanggup melihat warna isi yang diperlukan. Untuk memberi kepala bentuk yang tidak biasa, pergi ke Effect > Warp > Inflate. Masukan Angka menyerupai pada panel Option dibawah.
Langkah 2
Membuat dua buah lingkaran, yang setiap tumpukan saling mempunyai menyerupai gambar dibawah. Pergi ke panel Pathfinder dan tekan tombol Minus Front. Sekarang, buat bulat memakai warna yang sama menyerupai kepala. Tempatkan bidang bulan sabit diatas bulat yang gres Anda buat. Kita punya telinga.Langkah 3
Karena ini indera pendengaran kiri, akan kita tempatkan disisi kiri kepala. Sementara ini masih terseleksi, gunakan Reflect Tool (O). Tahan tombol Alt kemudian klik dahi, di tengah-tengah wajah.Dalam Jendela obrolan yang muncul, pilih Vertical, Angle: 90 derajat dan tekan Copy. Voila! Kita punya dua indera pendengaran sekarang.
Langkah 4
Sebuah elips kecil di wajah, erat dengan indera pendengaran kiri, akan pertanda rona pada pipi kiri. Ini biasanya agak miring ke kanan. Gunakan Reflect Tool (O) lagi (Vertical, Angle 90 derajat, Copy), buat pipi kanan.Gunakan Rectangle Tool (M), gambarkan persegi dibawah kepala. Sementara masih terseleksi, pergi ke Effect > Warp > Arc Lower dan masukan nilai sesuai Option dibawah.
Langkah 5
Buat tiga kepala lainnya menyerupai sebelumnya dengan Copy-Paste. Bermain dengan warna dan buat tipe warna kulit lainnya, atau masukan saja arahan warna yang Anda lihat dibawah.2. Membuat Mata Berbeda
Langkah 1
Pada mata, jendela jiwa kita. Untuk menciptakan lingkaran, gunakan Ellipse Tool (L) sementara menahan tombol shift. Lalu tambahkan bulat yang lebih kecil dan lebih gelap didalamnya (Ctrl+C, Ctrl+F). Tambahkan dua bulat putih yang lebih kecil untuk memberi kerlip pada mata.Sementara menahan tombol Shift dan Alt, pindahkan mata ini ke kanan. Anda akan mendapat salinannya untuk melengkapi mata. Untuk kenyamanan Anda, kelompokan mata (Klik kanan > Group).
Langkah 2
Mari tambahkan alis. Buat dua bulat yang bertumpuk menyerupai pada gambar dibawah. Pastikan yang lebih besar ada diatas yang kecil. Pergi ke panel Pathfinder dan tekan tombol Minus Front.Langkah 3
Tempatkan alis kiri diatas mata kiri. Sementara alis kiri terseleksi, ambil Reflect Tool (O) sambil menekan tombol Alt, klik diatara kedua mata.Dalam jendela obrolan baru, pilih vertical, Angle 90 derajat dan tekan Copy. Sekarang kita seharusnya mempunyai dua buah alis.
Langkah 4
Kita kini akan menduplikasi sepasang mata dan alis untuk menciptakan variasi set lainnya. Ganti warna mata dan alis, atau bahkan putar sedikit alis untuk mendapat variasi lain.Set mata di gambar 3 dibentuk dengan memakai alis, untuk pertanda bagaimana mata Anda ketika tertutup ketika tertawa keras.
3. Buat Mulut Berbeda
Langkah 1
Mari mengatur mulut. Ketika Anda membuatnya sendiri, Anda hanya perlu mewarnainya putih, kurangi garis hitam, saya mempunyai garis hitam dalam sedikit gambar pertama dibawah jadi sanggup Anda lihat lebih baik.Mari buat elips, lalu, gunakan Convert Anchor Point Tool (Shift + C), buat Anchor point sisi kiri dan kanan menjadi tajam. Pilih Anchor point atas dan bawah (dengan Direct Selection Tool (A)) dan gearakan kebawah dengan arah bawah di keyboard.
Dengan menggerakan handles dari Anchor point pada mulut, Anda sanggup menciptakan aneka macam variasi verbal berbeda. Anda juga sanggup hanya menggambar elips kecil menyerupai gambar yang terakhir, untuk pertanda verbal menyanyi atau terkejut.
4. Buat Gaya Rambut Berbeda
Langkah 1
Ambil salah satu kepala yang Anda buat sebelumnya, alasannya yaitu ini akan lebih gampang untuk menggambar rambut eksklusif pada kepala.Kita akan memakai Warp Tool (Shift + R) pada gaya rambut kita. Tapi pertama, kita ingin menciptakan sebuah elips coklat dibelakang kepala dan satu elips di kening, kedua elemen inilah yang akan dipakai untuk ditarik atau menciptakan gaya rambut.
Klik dua kali pada Warp Tool (Shift + R). Isi option menyerupai pada gambar. Gambar panah digambar pertanda bagaimana menggerakan mouse Anda.
Ini sangat penting untuk menentukan obyek sebelum Anda memakai Warp Tool, jikalau tidak Anda akan membuatkan obyek di sekitarnya.
Langkah 2
Gaya rambut lain untuk tipe kulit lainnya.Langkah 3
Ide gaya rambut lain. Seluruh rambut disini hanya untuk menyulut kreatifitas Anda, jadilah sekreatif dan seliar yang Anda gunakan!Langkah 4
Beberapa gaya rambut sanggup dibentuk dengan bulat kecil.5. Membuat Pakaian
Langkah 1
Kita akan mendesign pakaian lain. Ambil Rounded Rectangle Tool dan buat dua kotak, satu diatas lainnya. Anda sanggup menentukan aneka macam warna, maka jadilah kreatif disini. Perlu diingat bahwa yang pertama perlu agak lebih gelap.Pilih salah satu persegi dan pergi ke Effect > Warp > Arc. Isi option menyerupai yang Anda lihat dibawah. Kedua persegi mempunyai option yang sama. Lebarkan persegi: Object > Expand Appearance.
Gambar sebuah persegi dengan warna terserah dan tempatkan menyerupai pada gambar dibawah, menutupi bab bawah persegi. Kita akan menggunakannya sebagai pemotong. Tetap seleksi, buat salinannya (Ctrl + C, Ctrl + F).
Pilih Persegi tumpul pertama dan pemotongnya, dan tekan tombol Minus Front di panel Pathfinder. Pilih Jiplakan pemotong dan persegi tumpul kedua dan tekan Minus Front pada Pathfinder. Ini yaitu bab atas tubuh, bahu dan dada.
Langkah 3
Gunakan Polygon Tool dan klik pada Artboard. Dalam jendela obrolan baru, masukan 3 Sides dan tekan OK. Anda akan mendapat sebuah segitiga. Letakan menyerupai pada gambar dibawah sebagai bab dari kerah baju. Gunakan Reflect Tool (O), buat salinan vertical dari segitiga tersebut untuk melengkapi bab kerah. Tambahkan sepasang bulat pada baju sebagai kancing.Langkah 4
Jiplak baju yang Anda buat di langkah sebelumnya dan ganti warnanya. Anda akan mendapat baju lain.Langkah 5
Berikut yaitu cara lain menciptakan pakaian, tambahkan rompi.Jiplak baju sebelumnya dan buat salinan bab dada (bukan kerah, bukan lengan) di depan (Ctrl + C, Ctrl + F). Terapkan warna kontras. Lalu gambarkan sebuah segitiga (Tanpa warna isi, warna garis terserah) gunakan Polygon Tool dan tempatkan diatas, ini akan menciptakan sebuah gaya V-Neck. Tambahkan dua elips memakai Ellipse Tool (L), ini akan menciptakan potongan tambahan pada rompi kita. Pilih kedua Elips, segitiga, dan kontraskan bab dada, kemudian tekan Minus Front dalam Pathfinder.
Langkah 6
Buat sebuah salinan pakaian yang sudah anda buat sebelumnya dan ganti warnanya. Anda gres saja mendapat pakaian lainnya!Langkah 7
Jiplak beberapa bab pakaian sebelumnya, hapus kerah dan tambahkan sedikit garis. Gunakan tombol Interselect pada panel Pathfinder untuk memotong garis. Pakaian terlihat menyerupai berlengan panjang, bergaris.6. Kombinasikan Karakter
langkah 1
Saatnya melihat apa yang telah kita buat sejauh ini! Kombinasikan seluruh elemen yang Anda buat dan menciptakan aksara berbeda. Berikut yaitu sebagian kecil aksara yang saya hasilkan.Langkah 2
Sekarang yang kita lihat aneka macam kepribadian dari setiap karakter, kita sanggup menambahkan beberapa aksesoris yang sesuai.Untuk anak laki-laki gagah - penyanyi, kita akan menambahkan dasi kupu-kupu. Gunakan Polygon Tool untuk menciptakan sebuah segitiga. Setelah membuatnya agak menyempit, putar ke kanan. Gunakan Reflect Tool (O), buat sebuah salinan vertikalnya. Tempatkan sebuah elips kecil diantara dua segitiga tersebut untuk menciptakan ikatan dasi. Mari kita coba padanya!
Langkah 3
Sementara ia sedang bernyanyi, kita sanggup menambahkan sedikit not musik – Saya sangat yakin Anda tahu tool apa yang harus digunakan!Langkah 4
Untuk mitra kita yang gagah ini, kita akan tambahkan sebuah bola sepak. Saya tidak akan spesifik dalam warna yang saya gunakan, ini terserah Anda, maka jadilah kreatif.Setelah Anda menciptakan lingkaran, letakan sebuah segi lima (gunakan Polygon Tool) ditengah tengahnya. Lalu beri warna menyerupai warna garis. Gunakan Line Segment Tool (\), Gambarkan garis dari setiap titik Polygon menuju batas lingkaran. Tambahkan lima buah Segi Lima lagi (Tanpa warna garis, dengan warna isi gelap) menyerupai yang terlihat pada gambar.
Pilih bulat yang Anda buat di awal langkah, dan buat salinannya (Ctrl + C, Ctrl + F). Lalu pilih salah satu segi lima yang menutupi lingkaran. Tekan Interselect pada Pathfinder. Buat salinan bulat diatasnya sekali lagi, pilih segilima ke tiga dan ya lanjutkan sampai kelima segi lima tersebut menutupi bola.
Langkah 5
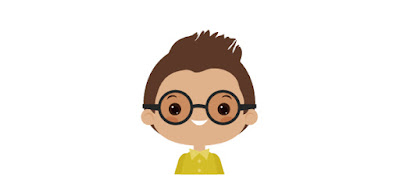
Laki-laki kecil lucu ini bermain video games sepanjang waktu, dan alhasil terang – ia perlu beling mata.Gunakan Ellipse Tool (L) untuk menciptakan lingkaran. Ini perlu mempunyai garis hitam dan warna isi hitam dengan cahaya lembut. Berhati-hati dengan Transparansi: sehabis Anda menciptakan bulat dengan garis dan isi warna hitam, pergi ke panel Appearance, pilih Fill kemudian terapkan Soft Light pada panel Transparency. Tahan tombol Shift dan Alt bersamaan, dan pindahkan beling ke kanan. Anda gres saja menciptakan salinannya.
Gunakan Pencil Tool (N) dengan garis hitam tipis dan tanpa isi untuk menciptakan bingkai beling mata.
Buat persegi panjang (tanpa garis, berisi warna hitam) untuk menciptakan gagang beling mata (lihat gambar 2). Gunakan Reflect Tool (O) untuk menciptakan sisi lainnya. Biar si anak mencobanya!
Langkah 6
Anak Afrika yang anggun ini mungkin menikmati musik. Mari kita berikan ia headphone.Gambar bulat memakai Ellipse Tool (L) dengan tanpa isi dan warna garis sesuka Anda. Ambil Scissors Tool (C) dan klik sisi kiri dan kanan anchor point bulat tersebut. Hapus bab yang tidak perlu, dan Anda akan mendapat setengah lingkaran.
Sementara masih terseleksi, buat salinan di depannya, dan pada panel Stroke, buat garis ini lebih tipis. Juga centang Round Cap pada panel Stroke. Ambil Scissor Tool (C) lagi dan hapus bab yang tidak diharapkan yang ditandai pada gambar dibawah. Anda gres saja mendapat headband dari Headphone.
Gambarkan Elipse menyerupai gambar 2. Hapus warna garis dan atur warna isi. Tambahkan persegi tumpul memakai Rounded Rectangle Tool. Tempatkan kedua bidang tersebut pada Headband. Gunakan Reflect Tool (O), buat cerminan dari peredam kiri untuk mendapat sisi kanannya. Mari berika Headphone tersebut pada si anak!
7. Membuat Latar Belakang
Langkah 1
Sekarang, untuk kenyamanan Anda, Anda sanggup menciptakan layer baru. Pergi ke Window > Layers dan tekan tombol Create New Layer. Lalu kunci layer yang telah Anda beri gambar aksara sebelumnya dan terpenting, tarik (dengan mouse) layer gres tadi dibawah layer yang berisi aksara didalamnya.Gambarkan sebuah persegi berisi warna biru, dengan ukuran tinggi dan lebar 600px. Lalu gambar lima persegi yang lebih gelap secara vertikal. Tinggalkan sisi kanan kosong, Anda akan menempatkan aksara lengkap di situ.
Beri nama setiap persegi yang gelap memakai Type Tool (T). Teks Anda mungkin berwarna hitam, jadi Anda sanggup menggantinya dengan warna pilihan Anda.
Langkah 2
Sebelum menarik setiap bab pada tempatnya, kelompokan (Group) setiap bab dari karakter. Letakan semuanya pada tempatnya.Langkah 3
Sekarang datang dibagian paling menyenangkan dari tutorial ini, kombinasikan setiap elemen berbeda pada aksara yang berbeda. Selamat bersenang-senang!Kesimpulan
Yeeeyyy!! Kita telah menyelesaikannya lagi! Saya ucapkan selamat untuk Anda, alasannya yaitu ini yaitu proyek yang besar. Saya yakin Anda sanggup dengan gampang menciptakan sekelompok aksara berbeda sekarang. Saya akan tinggalkan Anda dan membiarkan Anda menikmati prosesnya.... Sampai jumpa kembali.Untuk mempelajari aneka macam perbedaan wajah aksara pria, wanita, tua, atau lebih muda, sanggup Anda lihat pada Tutorial Menggambar Bentuk Wajah Kartun. Dan jangan lupa untuk upload hasil karya Anda dikolom komentar, pastinya akan sangat menarik.
Get this widget [ Here ]
Tag :
ADOBE ILLUSTRATOR




































0 Komentar untuk "Tutorial Illustrator: Menciptakan Abjad Kit"